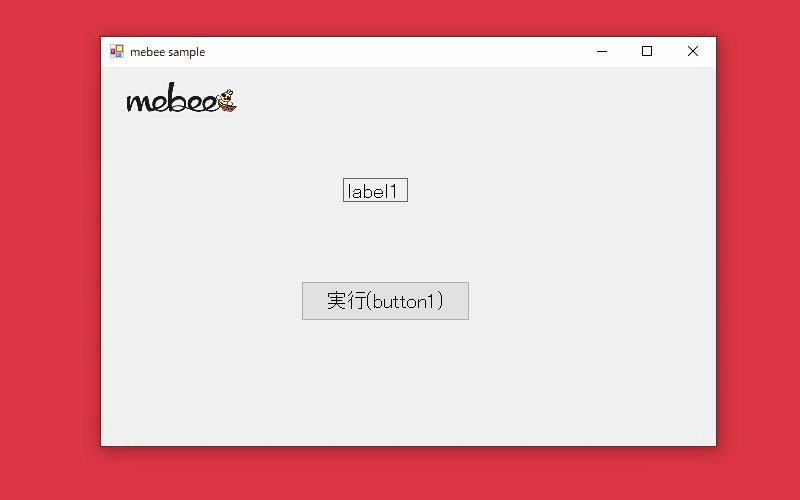
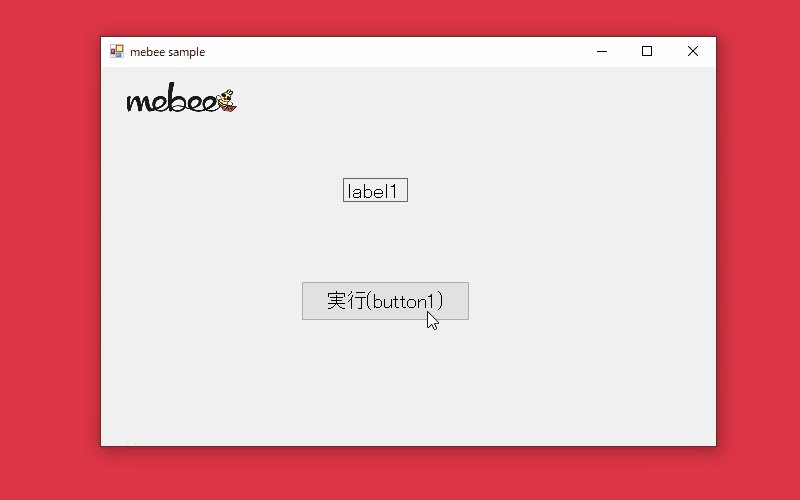
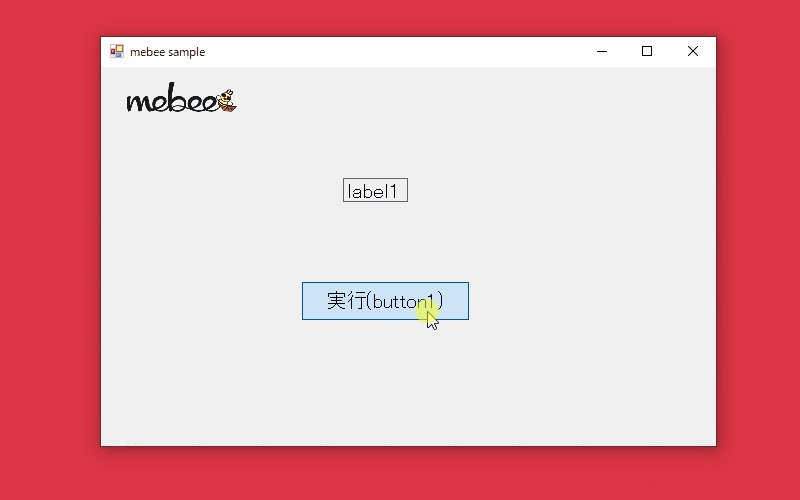
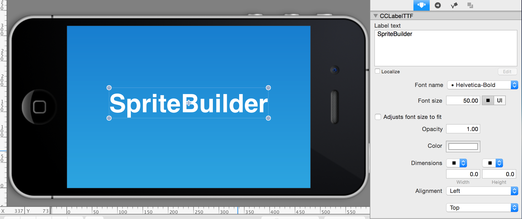
C Label 文字変更

TextAlign文字列を配置する位置を設定します 1 - fmTextAlignLeft文字列を左端に表示します 既定値 2 - fmTextAlignCenter文字列を中央揃えで表示します 3 - fmTextAlignRight文字列を右端に表示します.
C label 文字変更. サーバー側で処理するまでもないちょっとした処理をjsで行いたいことがよくあります 例えば下記のようにユーザーが購入数TextBoxの数字を変えると合計金額Labelの値が自動的に単価 x 購入数の金額になるような表示を作りたいとします. 新庁舎開庁に伴う消費生活センター及びステーションプラザの変更について 12月28日 令和2年度 新成人を祝い励ます会式典の延期開催について. 並び順を変更 - おすすめ順 - 価格順 - 新着順 全 46 商品中 1-46 商品を表示しています ポケモンファブリックバッジ.
TextAlign文字列を配置する位置を設定します 1 - fmTextAlignLeft文字列を左端に表示します 既定値 2 - fmTextAlignCenter文字列を中央揃えで表示します 3 - fmTextAlignRight文字列を右端に表示します. もう1点 テキストボックスには数値以外の文字列を入力することもできます 上述の Conveter では無効な文字列が入力された場合には 0 に変換していますが 無効な文字列の確認やエラーの表示などを行いたい場合もあります. 日本語のラベルが文字化けしないようにする データを生成 legend凡例の表示方法の指定 通常 場所を指定グラフ枠内 凡例表示を複数列に分割する 枠に影をつける 横幅いっぱいにする グラフの枠外に表示する 凡例にタイトルをつける 凡例を分割して別々に表示する ラベル名を任意の文字列.
1000万語収録Weblio辞書 - label とは意味はり札はり紙. Set xrange -11 set yrange -11 set palette model HSV functions gray11 HSV color space unset colorbox set label 1 left at graph 0108 textcolor linetype 1 textcolor lt 1 set label 2 left at graph 0408 textcolor rgb blue textcolor rgb blue set label 3 left at graph 0708 textcolor pallette frac 05 textcolor palette frac 05 set label 4 left at graph 0105 point. 1 onclick属性とは2 onclick属性の使い方書き方3 まとめonclick属性とはonclick属性とはユーザが要素をクリックした際に起動する処理を指定するイベント属性ですボタンをクリックした際にメッセージボックスを表.
LabelコントロールのFlatStyleプロパティがSystemになっているならば別の値に変更してください 履歴 2007613 FlatStyleプロパティがSystemの時の問題を追加.