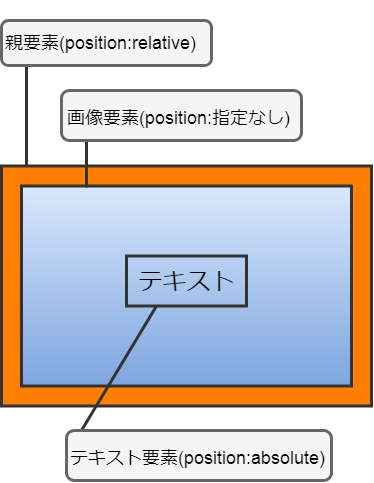
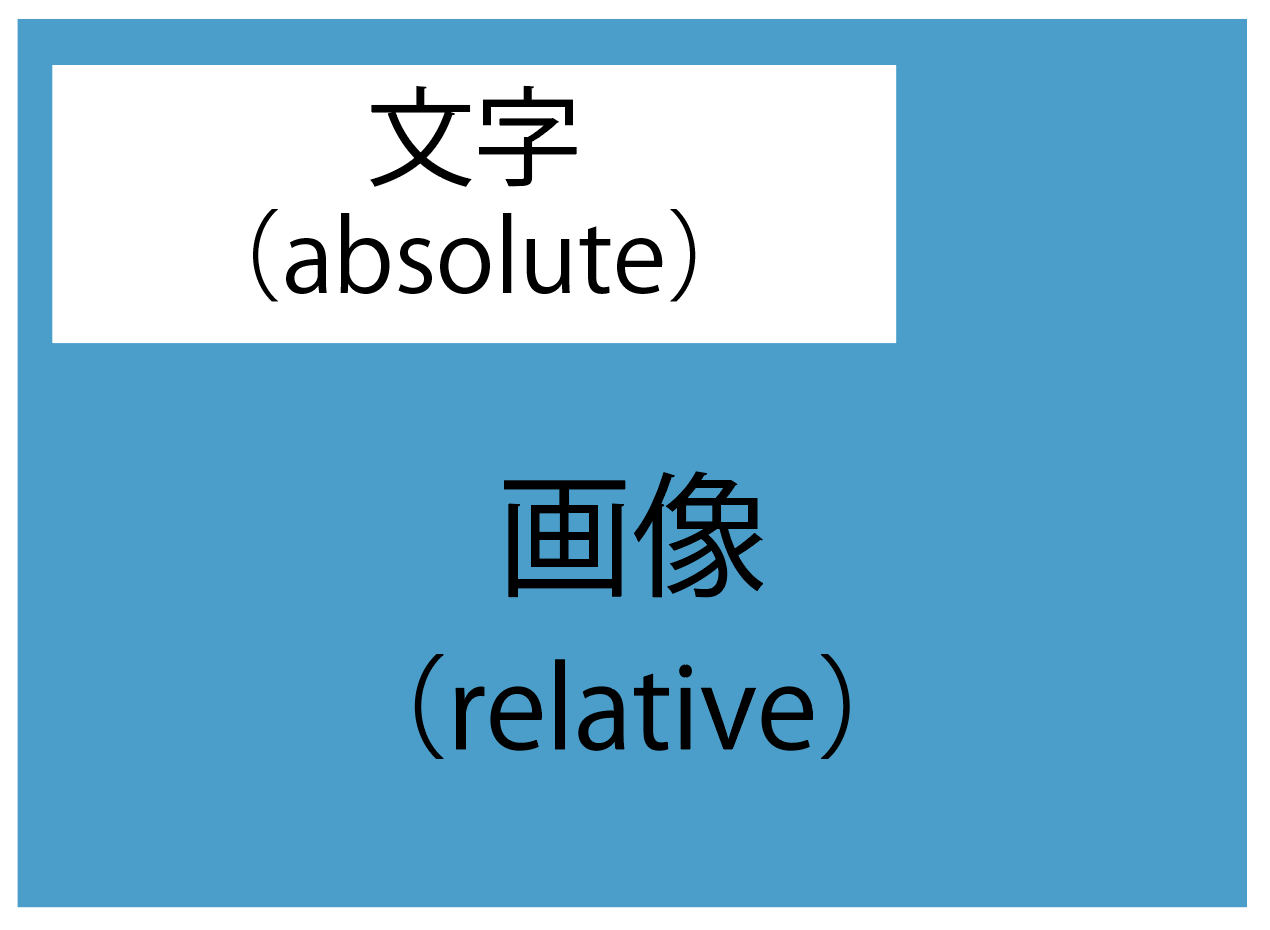
Bootstrap4 画像の上に文字

Windows10をメインに切り替えてはや数ヶ月 当初はGoogleIMEでしたがどうも色々Windows10上で不具合があり デフォルトの設定を使っているのですが最近急激に遅くなってきました 具体的には入力して変換時に数秒は固ま.
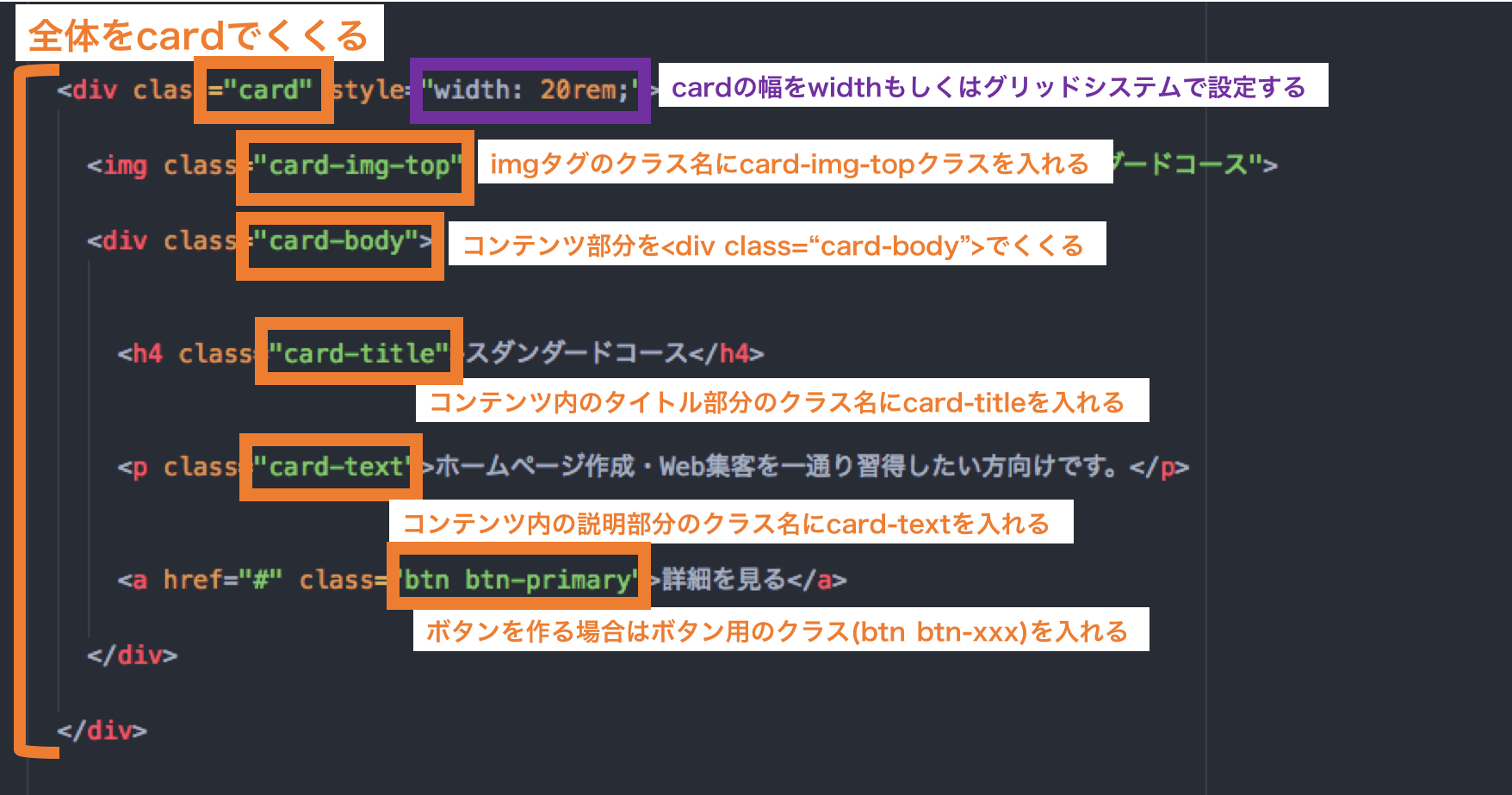
Bootstrap4 画像の上に文字. 上から解説するとcard-horizon-conクラスの高さを100pxにすることでカードの高さを抑えleftとleft imgで画像のを100x100pxにしrightで文字の大きさを調節しています075rem 75です. Bootstrap4ではwell panel thumbnailクラスはなくなりcardクラスに統一されましたcard card-body card-title card-subtitle card-text card-link card-header card-footer card-img-top card-img-bottom card-img card-img-overlay card-group card-deck card-columns. Bootstrap4に用意されているクラスflex編 20190613 20190615 Bootstrap4ではフレックスボックス Flexbox が使えるようになりました.
文字の単位が複数あって結局どれを使えばいいのかわからない 文字単位のそれぞれの特徴がよくわかっていない 文字サイズの単位にこのような感想を感じた人はhtmlの学習を始めたばかりの人には多いのではないでしょうか事実一つのサイトに複数の単位が使われている時. Unixのシェル bash の便利な設定1文字ショートカットとヒストリ phpでjsonを扱う json_decode json_encode Laravel で DBの構造と最後に実行したSQL文を取得する. WordPressブロックエディターの使い方とテーマ対応状況 使い方ガイド.