Bootstrap4 文字サイズ 変更

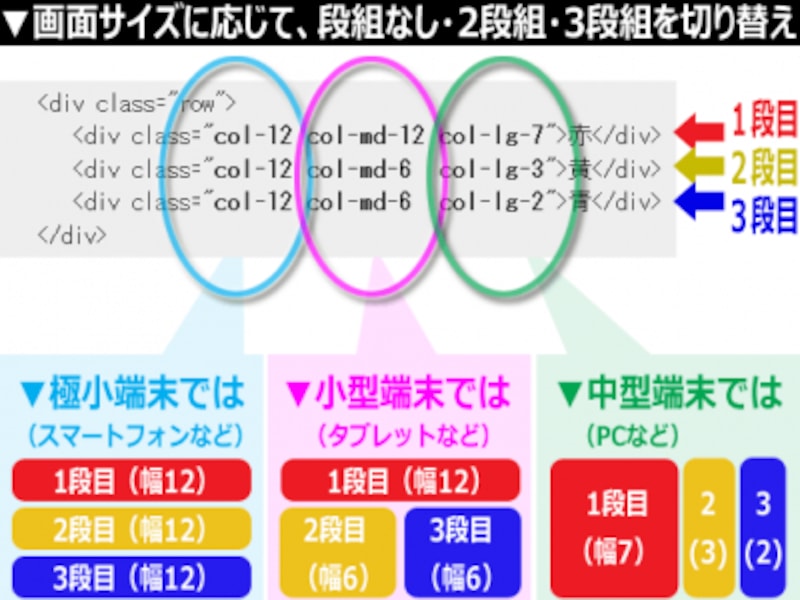
Bootstrap 3 では画面の横幅に応じて下記の4つのレベルの画面サイズを定義していました xs.
Bootstrap4 文字サイズ 変更. 未完了 05 要素のサイズを変更してみよう 0233 無料公開中. ボタンにはpaddingが設定されているのでコンテンツ文字列をボタンいっぱいにピッチリ表示したい場合paddingが邪魔になります Bootstrap4にはpadding調整用のクラスが用意されているのでそれを使ってpaddingを消します p-0 上下左右のpaddingを0にします. 文字の体裁のユーティリティText utilities 文字の配置文字の変換スタイル行間太さ装飾や色などはテキストユーティリティやカラーユーティリティで変更 省略語Abbreviations.
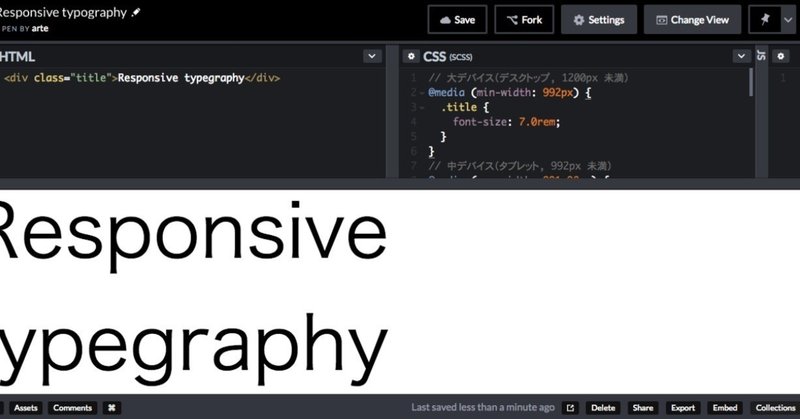
文字の色 text- 文字の色を変更してくれるクラスです Bootstrap4ではtext-secondarytext-lighttext-darktext-whiteクラスが追加されました. 文字の単位が複数あって結局どれを使えばいいのかわからない 文字単位のそれぞれの特徴がよくわかっていない 文字サイズの単位にこのような感想を感じた人はhtmlの学習を始めたばかりの人には多いのではないでしょうか事実一つのサイトに複数の単位が使われている時. 57 Formフォーム 58 Flexユーティリティー フレックスボックス 59 Cardカード.
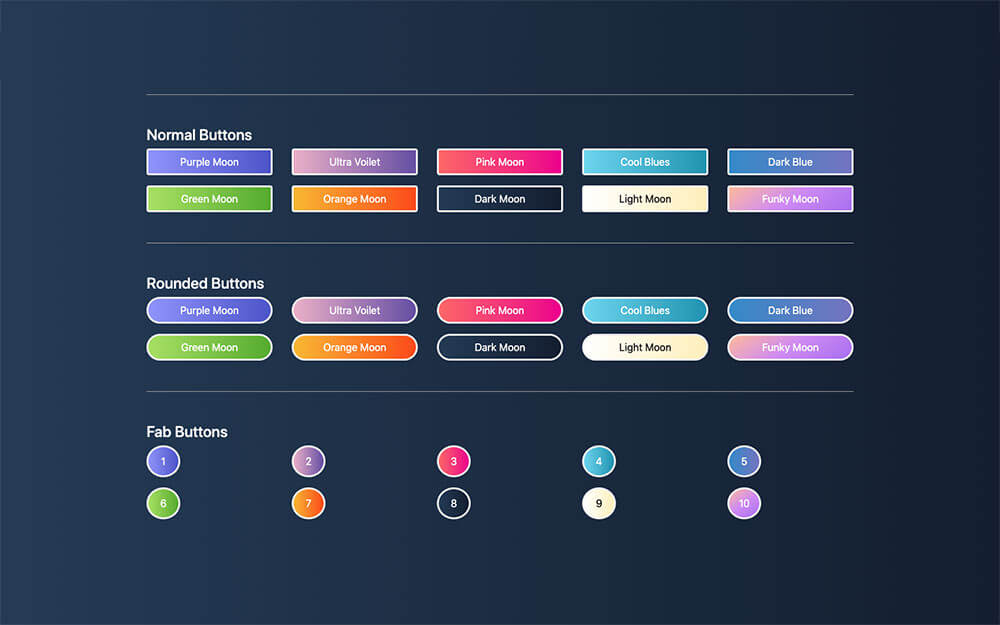
Delete文削除系のsql構文 対象テーブル自体を削除するsql構文 drop table 削除するテーブル名. Bootstrap4に用意されているクラスボタン編 20171109 20180306 btn btn- ボタン btn btn-outline- アウトラインボタン btn-lg btn-sm ボタンのサイズ active アクティブ状態 disabled 不可状態. こんにちはフリーランスエンジニア兼ライターのワキザカ サンシロウです皆さんはBootstrapを知っていますか WEBアプリWEBサービスなどの画面を作るときにBootstrapの使い方を知っているととても便利です そこで今回は Bootstrapとは Bootstrap4とは.
フォームごとにこのレイアウトを変更するには 追加のクラスを使用できます Form groupsform-group はフォームに構造体を適用できますラベル コントロール オプションのヘルプテキスト フォーム検証メッセージを提供しています.