Bootstrap 文字 左に色

こんにちはフリーランスエンジニア兼ライターのワキザカ サンシロウです 皆さんはBootstrapを使ってナビゲーションバーを作る方法を知っていますかWEBアプリWEBサービスを作るときヘッダにナビゲーションバーを作るケースは多いですよねそこで今回は Bootstrapとは 最新版.
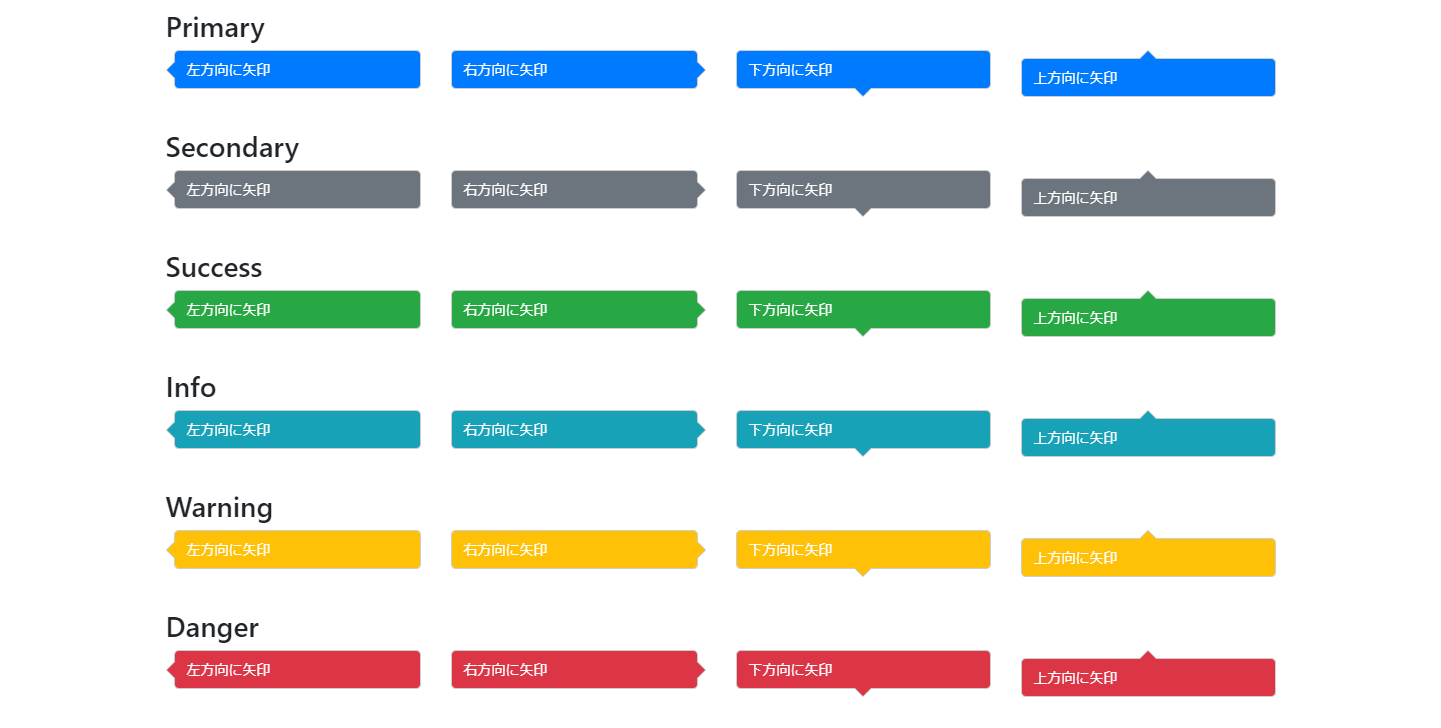
Bootstrap 文字 左に色. Bootstrap-全局样式的文本颜色和背景颜色text-五种颜色 文本颜色text-info文本浅蓝颜色-提示 text-warning文本黄色-警告颜色text-success文本绿色-成功颜色text-primary文本深蓝色-警告颜色bg-五中颜色 背景颜色bg-warning文本红色背景 bg-success文本绿色背景 bg-info文本浅蓝色. 文字の色 text- 文字の色を変更してくれるクラスです Bootstrap4ではtext-secondarytext-lighttext-darktext-whiteクラスが追加されました. トグルはデフォルトで左揃えになっていますが navbar-brand のような兄弟要素に従うと 自動的に右端に配置されますマークアップを元に戻すと トグルの配置が逆になります以下に 異なるスタイルの例を示します.
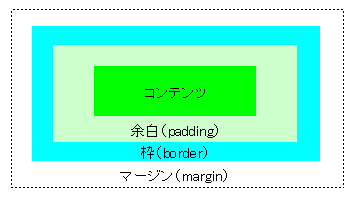
Bootstrap では container クラスを指定したタグの中にグリッドを定義するrow クラスで行を定義するcol-- クラスで列を定義する の部分は画面サイズを表す以下の文字のいずれかを指定する lg 幅 1200px 以上の大きな画面. Bootstrap 3 を使用する際の基本テンプレートを下記に示しますIEedge はIE の互換表示を抑止し常に標準モードで表示させるための記述ですhtml5shivjs はIE8 などで HTML5 のタグを使用するためのライブラリですrespondjs はIE6IE8 で max-width min-width などの CSS を模倣するためのライブラリ. 基本設定Global settings Bootstrapは基本的なグローバル表示文字の体裁リンクのスタイルを設定より多くの制御が必要な場合はテキストユーティリティクラスを参照する 各OSやデバイスに最適な font-family を選択しネイティブフォントスタックを使用.
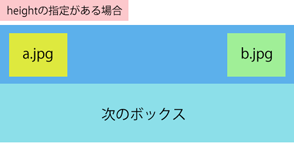
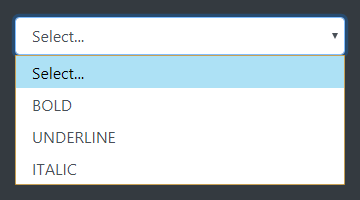
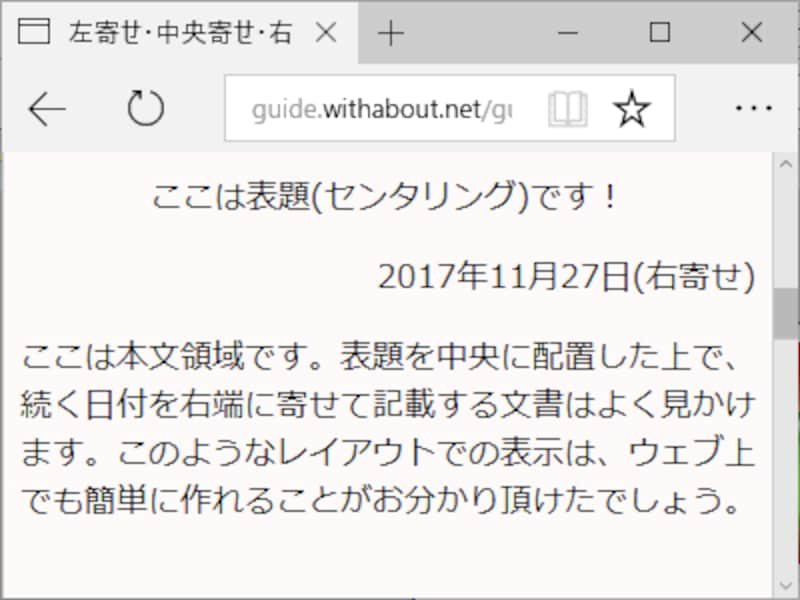
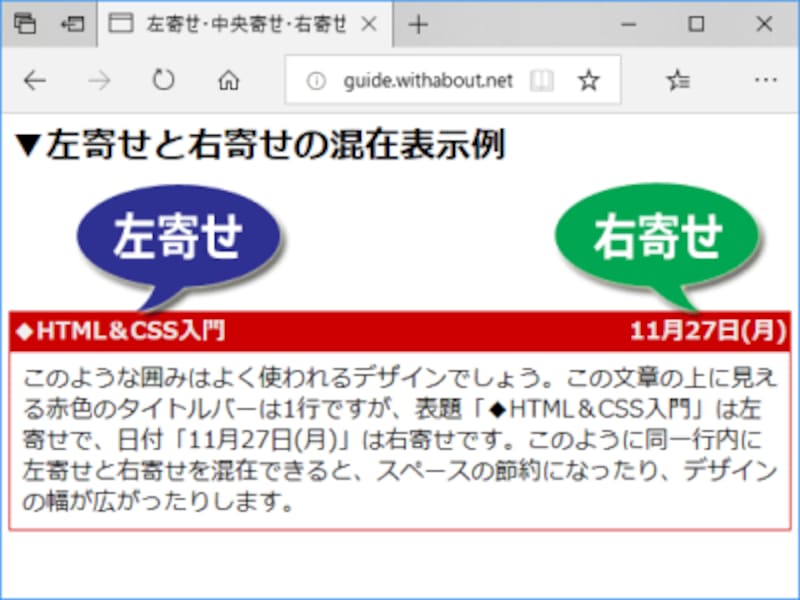
Bootstrap 3ではxssmmdlgの4つだったブレークポイントがBootstrap 4ではxssmmdlg5つに増えましたBootstrap 3では768px以下の指定が全て一括で適用されてしまうのでより小さなデバイス向けの設定が増えた形になります. テキストの右揃えtext-right テキストの中央揃えtext-center テキストの左揃えtext-left Bootstrap Text文字列の折り返し.