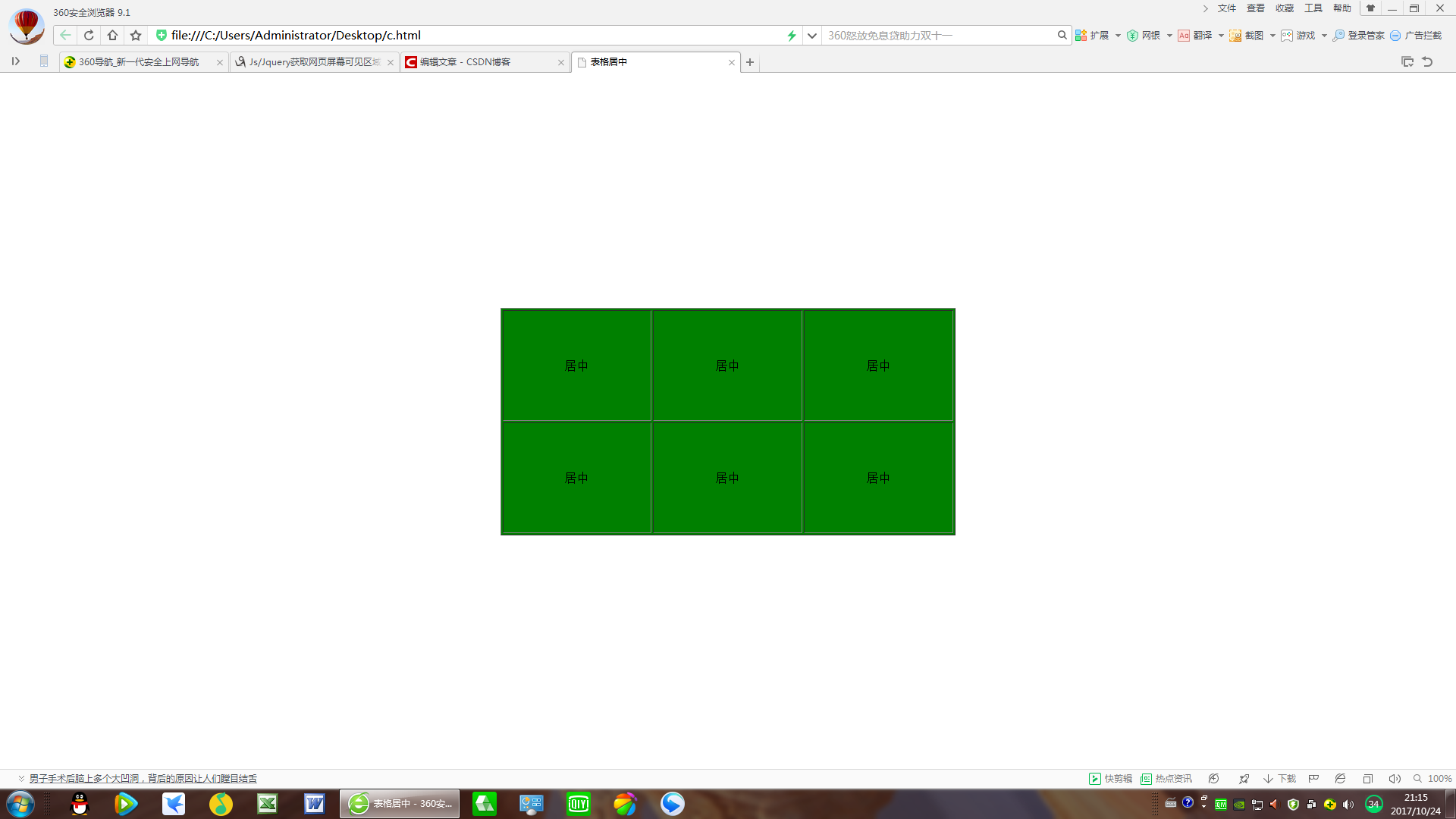
Bootstrap 文字 上下中央

Bootstrapでは col-md のように上記2文字を用いたレスポンシブ設定を用いる ルールは次の通り 幅指定なし例.
Bootstrap 文字 上下中央. 周锡瑞 李皓天1943 中国在十字路口pdf. Unixのシェル bash の便利な設定1文字ショートカットとヒストリ phpでjsonを扱う json_decode json_encode Laravel で DBの構造と最後に実行したSQL文を取得する. Bootstrap 3ではxssmmdlgの4つだったブレークポイントがBootstrap 4ではxssmmdlg5つに増えましたBootstrap 3では768px以下の指定が全て一括で適用されてしまうのでより小さなデバイス向けの設定が増えた形になります.
プロジェクト推進室の服部 yhatt です本記事ではBootstrap 4 で新しくなった Flexbox によるレイアウトシステムと刷新されたユーティリティクラスについてBootstrap 3 からの変更点も交えながら詳しく解説していきます柔軟な レスポンシブ Web を構築したい方は是非この. Bootstrap4ではフレックスボックスFlexboxが使えるようになりました Flex動作を有効にする d-fle. サイトにメインイメージを配置します画面の横幅いっぱいに画像が表示されます bootstrapを使って大きなメインイメージを表示するには 準備 ジャンボトロン基本コード 全幅ジ.