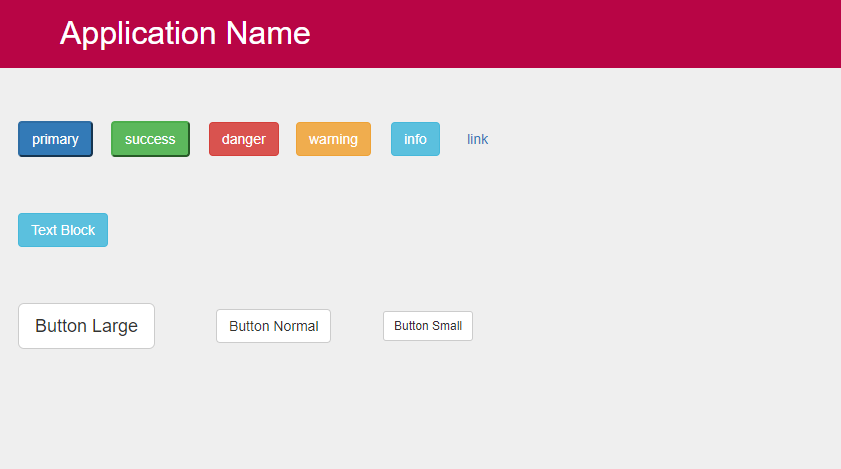
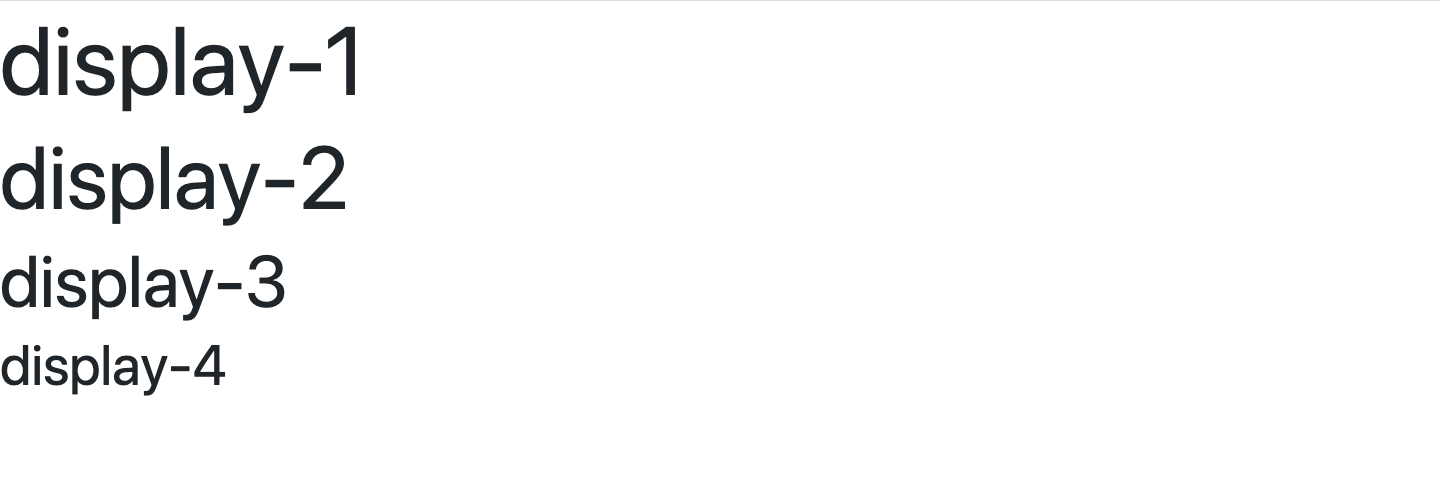
Bootstrap 文字 サイズ クラス

プロジェクト推進室の服部 yhatt です本記事ではBootstrap 4 で新しくなった Flexbox によるレイアウトシステムと刷新されたユーティリティクラスについてBootstrap 3 からの変更点も交えながら詳しく解説していきます柔軟な レスポンシブ Web を構築したい方は是非この.
Bootstrap 文字 サイズ クラス. 基本設定Global settings Bootstrapは基本的なグローバル表示文字の体裁リンクのスタイルを設定より多くの制御が必要な場合はテキストユーティリティクラスを参照する 各OSやデバイスに最適な font-family を選択しネイティブフォントスタックを使用. Bootstrap 3 を使用する際の基本テンプレートを下記に示しますIEedge はIE の互換表示を抑止し常に標準モードで表示させるための記述ですhtml5shivjs はIE8 などで HTML5 のタグを使用するためのライブラリですrespondjs はIE6IE8 で max-width min-width などの CSS を模倣するためのライブラリ. Bootstrapでのfont sizeの変更方法について説明しました 見出しや副見出し表示見出しなどで装飾することでfont sizeを変更できます またリード文を使用すれば文字を大きいサイズにsmallを使用すれば文字を小さいサイズにできます.
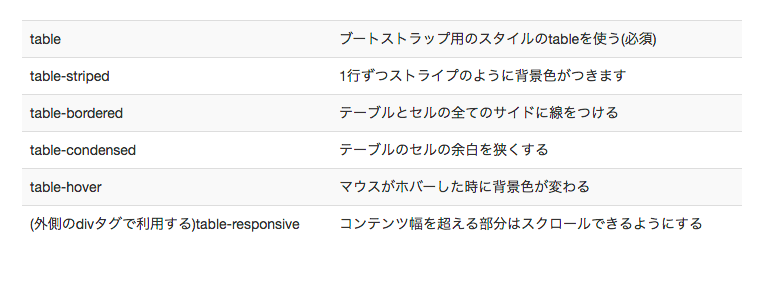
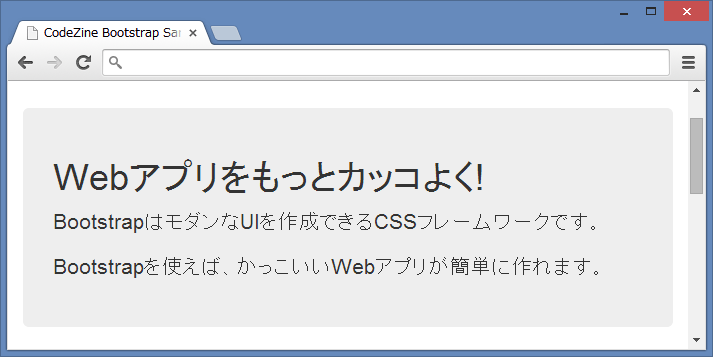
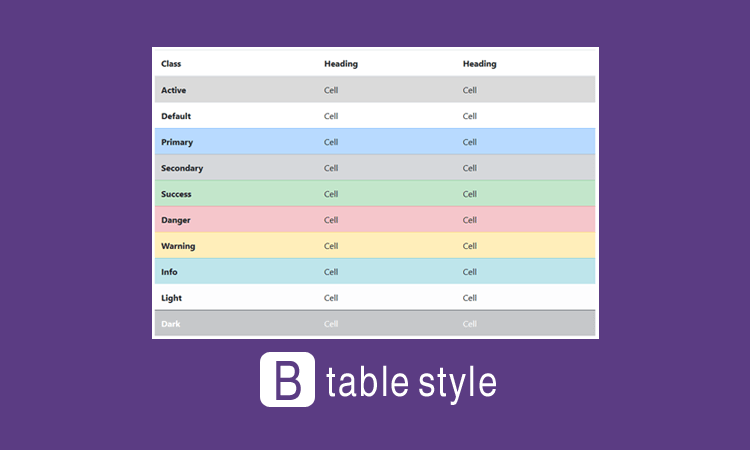
Bootstrapでは jumbotronジャンボトロン というクラスで実現できます ブラウザの幅目一杯に表示されます リキッドレイアウトスマートフォンサイズ. 背景色Background Color v500-alpha1スタイル変更クラス追加 文字色のクラスと同様要素の背景色を任意の背景色クラスで簡単に設定可能背景色ユーティリティでは color を設定していないので場合によっては text-color ユーティリティを使用する必要がある. 文字の色 text- 文字の色を変更してくれるクラスです Bootstrap4ではtext-secondarytext-lighttext-darktext-whiteクラスが追加されました.
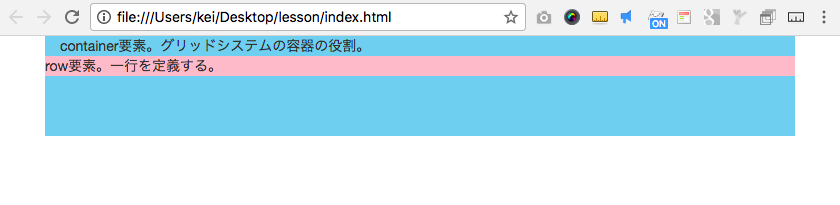
Bootstrap では container クラスを指定したタグの中にグリッドを定義するrow クラスで行を定義するcol-- クラスで列を定義する の部分は画面サイズを表す以下の文字のいずれかを指定する lg 幅 1200px 以上の大きな画面. Bootstrap4に用意されているクラスflex編 20190613 20190615 Bootstrap4ではフレックスボックス Flexbox が使えるようになりました.