Bootstrap 文字を中央

プロジェクト推進室の服部 yhatt です本記事ではBootstrap 4 で新しくなった Flexbox によるレイアウトシステムと刷新されたユーティリティクラスについてBootstrap 3 からの変更点も交えながら詳しく解説していきます柔軟な レスポンシブ Web を構築したい方は是非この.
Bootstrap 文字を中央. Navbarナビバーでは レスポンシブなヘッダー ナビバーなどのドキュメントと例を示しますナビバーの使い方の例を示し. 基本設定Global settings Bootstrapは基本的なグローバル表示文字の体裁リンクのスタイルを設定より多くの制御が必要な場合はテキストユーティリティクラスを参照する 各OSやデバイスに最適な font-family を選択しネイティブフォントスタックを使用. Bootstrap 3 を使用する際の基本テンプレートを下記に示しますIEedge はIE の互換表示を抑止し常に標準モードで表示させるための記述ですhtml5shivjs はIE8 などで HTML5 のタグを使用するためのライブラリですrespondjs はIE6IE8 で max-width min-width などの CSS を模倣するためのライブラリ.
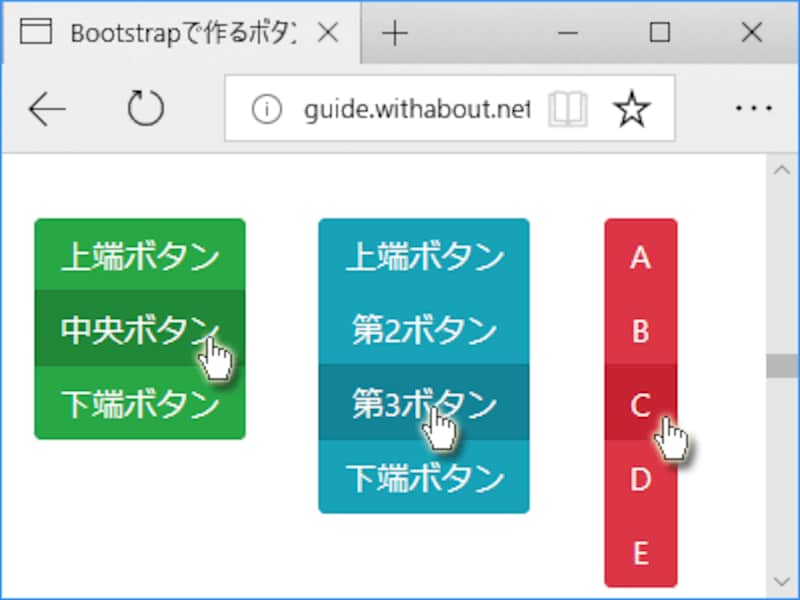
この記事は Bootstrap 3 4 beta までを対象としています2018 年に公開された Bootstrap 4 正式版に対応する情報については新しく公開された記事 続今更聞けない Bootstrap 4 のレイアウトシステム with Flexbox をご覧ください techspeeejp お. Bootstrap4ではフレックスボックスFlexboxが使えるようになりました Flex動作を有効にする d-fle. Navbar-text 垂直方向に中央揃えのテキスト文字列を追加するための navbar-textcollapsenavbar-collapse 親ブレークポイントによってナビゲーションバーのコンテンツをグループ化および非表示にします.
まず文字ツールで文字を打ってください 文字文字アーチ状にする メニューバーのオブジェクトエンベロープエンベロープオプション 精度を100にするしなくてもいいですがしたほうがきれいになります. Unixのシェル bash の便利な設定1文字ショートカットとヒストリ phpでjsonを扱う json_decode json_encode Laravel で DBの構造と最後に実行したSQL文を取得する. -lowercase はテキスト全体を小文字にtext-uppercase は大文字にtext-capitalize は各単語の先頭文字.