Bootstrap レスポンシブ 文字サイズ

Bootstrap はスマートフォンなどのモバイル端末にも対応しレスポンシブデザインを採用した HTML CSS.
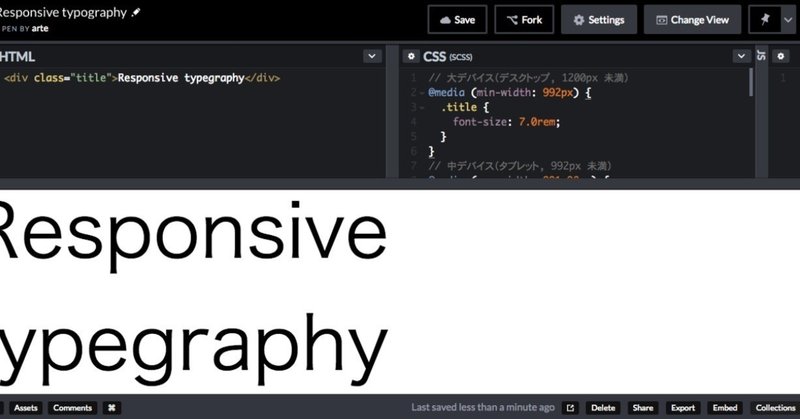
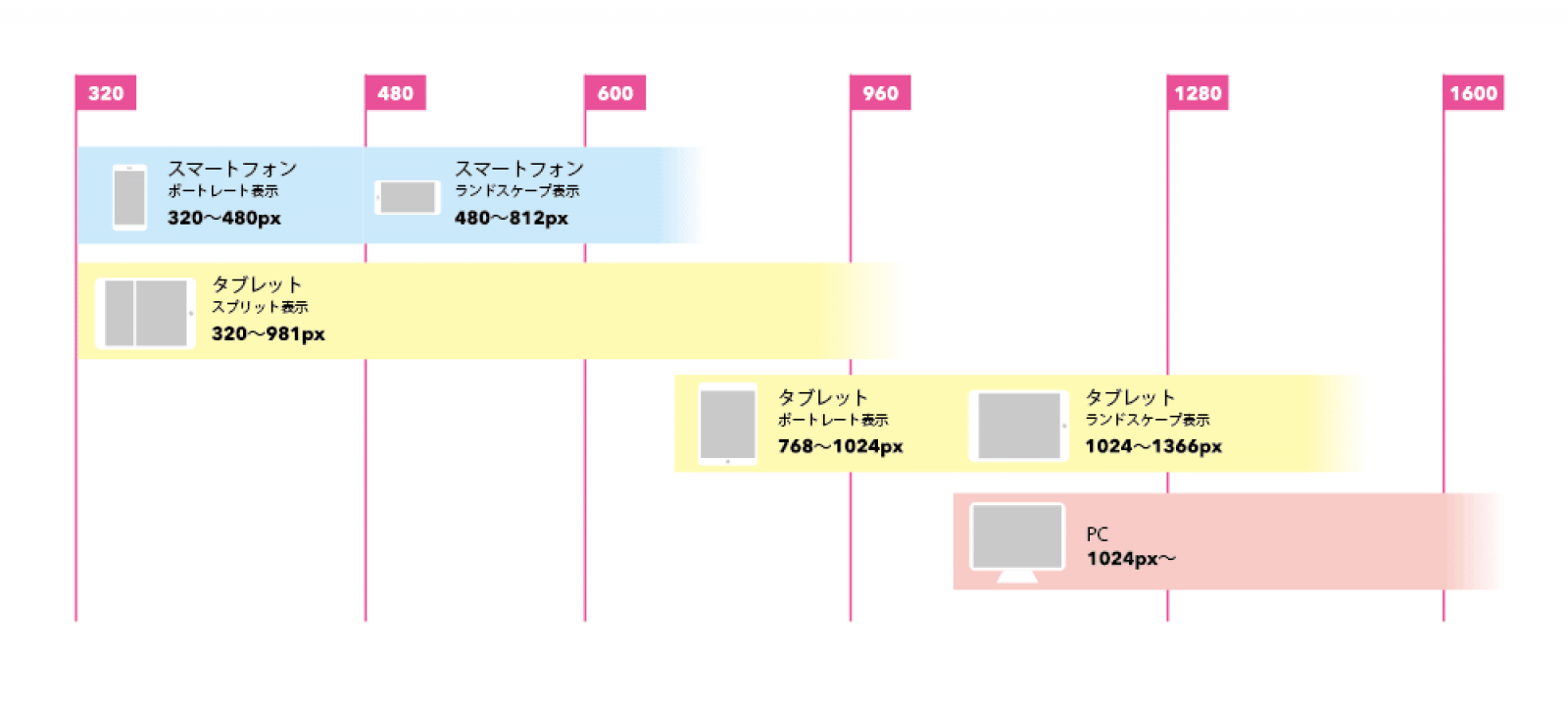
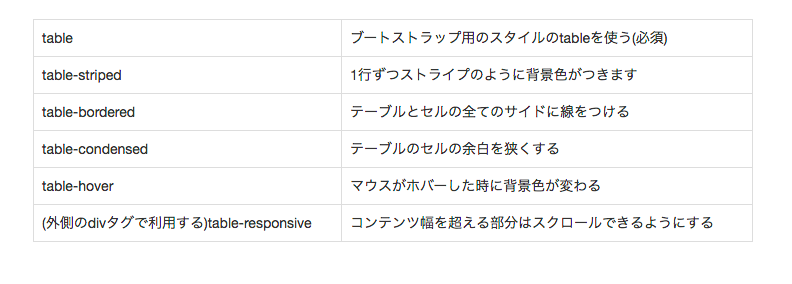
Bootstrap レスポンシブ 文字サイズ. Bootstrap v43 では レスポンシブフォントサイズ すなわちデバイスサイズやビューポートサイズの間で自然に文字サイズを変更できる機能が用意されています. Bootstrap 4 では 完全なレスポンシブ対応 Fully responsive となり未適用オプションは提供されなくなっています ブレークポイント Bootstrap では画面幅を 4 箇所の ブレークポイント で分割し計 5 種類の画面サイズで見た目をコントロールできます. Web開発の黎明期には優秀な無料テンプレートを見つけるのはとても困難でしたしかし現在では世界中のWebデザイナーがさまざまなテンプレートを無料で共有してくれています 今回は レスポンシブなHTML5テンプレート.
Source : pinterest.com