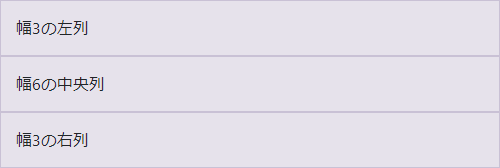
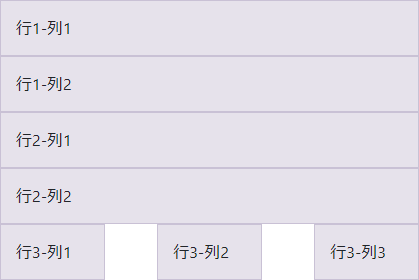
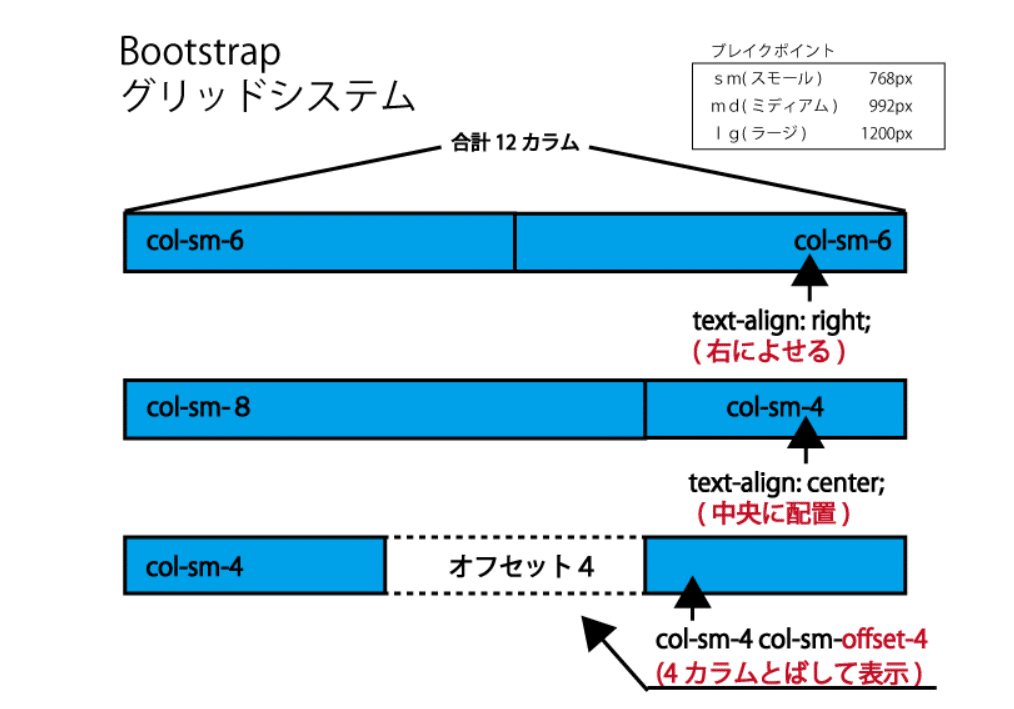
Bootstrap グリッドシステム 文字センター

Bootstrap 3 を使用する際の基本テンプレートを下記に示しますIEedge はIE の互換表示を抑止し常に標準モードで表示させるための記述ですhtml5shivjs はIE8 などで HTML5 のタグを使用するためのライブラリですrespondjs はIE6IE8 で max-width min-width などの CSS を模倣するためのライブラリ.
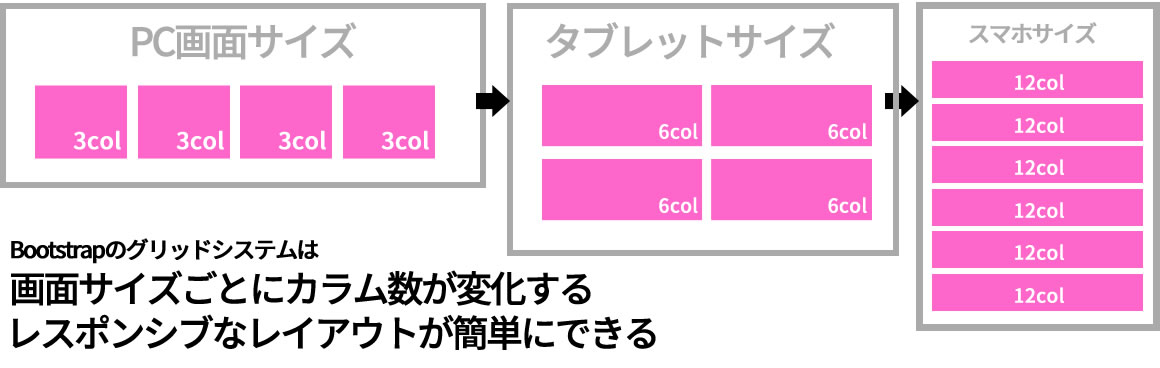
Bootstrap グリッドシステム 文字センター. Bootstrap4ではフレックスボックスFlexboxが使えるようになりました Flex動作を有効にする d-fle. 63 BOOTP Bootstrap Protocol 网络. 1256 クリーンセンター clean center.
ただよく見てみるとfの文字の形状も少しだけ変更されているようです fの2画目を元に重ねてみた状態が以下の図です ほんの少しだけ違います. Webサイトのトップページなどに多くみられる画像やコンテンツを左右に切り替えるスライダー sliderカルーセル carouselとも jQueryプラグインとしてさまざまなスライダーが公開提供されていますが中でも設定の簡単さとオプションの充実度からお勧めしたいのが今回解説するslick. 地のカラーが 3B579D から 1877f2 に変更され明るい青になった.
2203 その文字列をそのまま指定する 原样指定那个字符串 2204 ソフト soft 软件 2205 ソフトアイス soft-ice.
Source : pinterest.com